Cara Membuat Server Lokal http://dhevils96.blogspot.com atau Localhost pada Komputer PC
Posted by oprekzone
Feb 22
Cara Membuat Server Lokal atau Localhost pada Komputer PC. Untuk belajar membuat Website atau Webblog khususnya yang berbasis CMS (Content Management System) atau php yang disertai database Mysql dapat digunakan dua cara yaitu Online mode dan Offline mode.
Pada Online mode, selain komputer kita harus mempersiapkan domain dan hosting serta koneksi internet yang memadai untuk mengelolanya sehingga harus keluar biaya ekstra terlebih dahulu. Sedangkan pada Offline mode yang kita persiapkan cukup komputer dan beberapa software untuk membuat web server lokal atau localhost. Pada cara kedua ini komputer PC akan dibuat menjadi Web Server lokal atau localhost sehingga kita dapat belajar dan mengelola website secara optimal sebelum kita benar-benar meng upload nya ke Web Server Internet.
Ada beberapa jenis Software untuk Membangun Web Server lokal atau Localhost yang support Windows diantaranya adalah :
- WampServer
- XAMPP
- AppServ
- Php Triad
Software di atas merupakan gabungan dari php, mysql database dan apache. Semuanya memiliki fungsi dan kemampuan yang sama untuk membangun sebuah Webserver lokal pada Komputer PC. Pada artikel ini saya akan coba share Cara Membuat Server Web Lokal atau Localhost pada Komputer PC menggunakan Wamp5_1.4.5. Setelah Anda download software Wampserver nya, lakukan instalasi sebagai berikut :
Pastikan file WampServer telah siap di komputer Anda. Kalau belum ada silahkan Download WampServer dari Situs Resminya di Sini. Selanjutnya Klik 2 xWampserver5 1.4.5 dan akan tampil jendela awal Welcome to the WAMP5 Setup Wizard.
Selanjutnya klik Next –> pada jendela License Agreement pilih I Accept the Agreement –> klik Next dan akan muncul :

Anda diminta memilih dimana lokasi WampServer akan diinstall. Apabila komputer Anda menggunakan DeepFreeze, pilih Drive D atau E atau Drive yang tidak ter DeepFreeze. Apabila komputer Anda tanpa DeepFreeze —> langsung klikNext.
Selanjutnya akan muncul jendela Select Start Menu Folder dan pastikan pilihan default pada WampServer —> klik Next —> pada jendela Select Additional Task’sAnda bisa lakukan centang apabila ingin WampServer berjalan otomatis saat komputer start —> klik Next —> pada jendela Ready to Install —> klik Install —>Tunggu… dan akan muncul :

Pada kondisi default, Document Root akan disimpan pada root directory www.Anda dapat menyimpannya pada tempat lain dengan membuat directory baru. Saya menyarankan untuk meletakkan pada posisi default saja yaitu pada www.
Selanjutnya —> klik OK —> klik Finish. Pada posisi ini Anda sudah selesai melakukan cara Instalasi WampServer untuk membangun Web Server lokal atau Localhost pada komputer PC Anda.
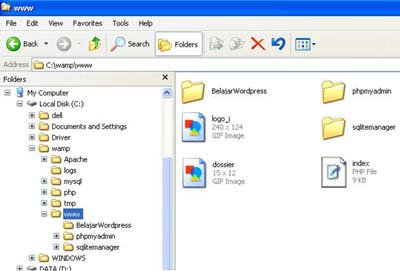
Untuk memulai menggunakan WampServer, buatlah directory baru untuk project Website Anda dan meletakkannya pada Root Directory yaitu www. Kali ini saya membuat directory BelajarWordpress dan saya letakkan pada root directory wwwseperti di bawah ini :

Jalankan WampServer melalui Start —> All Program —> WampServer —> Start WampServer. Selanjutnya perhatikan pada Pojok Kanan Bawah muncul Icon WampServer (berbentuk setengah lingkaran putih) seperti di bawah ini :

Lakukan klik pada icon tersebut —> pilih dan klik localhost dan akan tampil seperti di bawah ini :

Pada Your projects akan muncul Directory BelajarWordpress yang telah dibuat. Coba klik directory tersebut dan akan tampil :

Pada alamat Browser akan menunjuk pada http://localhost/BelajarWordpress/. Sampai di sini Anda telah berhasil menyelesaikan cara membuat server web lokalatau Localhost pada komputer PC Anda. Tampilan Index of/BelajarWordpressmenandakan bahwa directory BelajarWordpress yang kita buat belum ada isinya (kosong) karena memang belum kita isi (install) dengan CMS WordPress. Untuk itu diperlukan tahap selanjutnya yaitu Instalasi CMS WordPress pada Localhost atau Web Server Lokal.
read more :http://dhevils96.blogspot.com




 >
>